Prendiamo come base il tema colore delle pagine di Tasmota che ho realizzato nel post "Console Tasmota - Webcolor" e da li facciamo due considerazioni.
Questo post non vuole essere nulla più che alcune mie considerazioni sui colori dell'interfaccia web.
Non sono un designer, non faccio le guide per fare perfetti accostamenti di colore, parlo solo di cosa ho fatto e perchè.
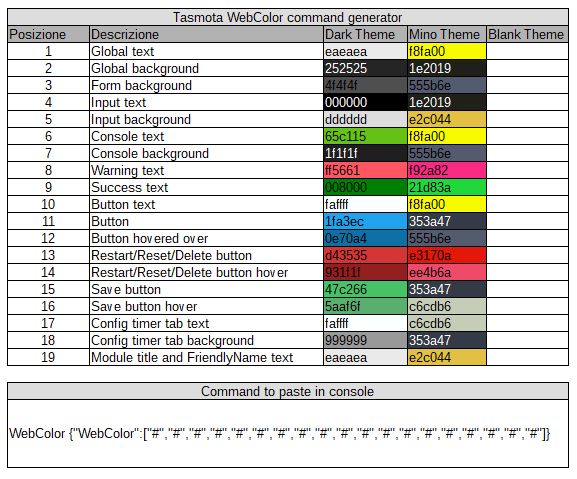
Detto ciò, come si era detto nel post "Console Tasmota - Webcolor" Il mio schema colore è sintetizzato in questa tabella :
Il file lo puoi scaricare qui : Tasmota WebColor Generator
Come si può chiaramente vedere, ho mantenuto il tema "Dark" di Tasmota della versione 8.x.x e l'ho adattato ai miei gusti. Ho anche deciso di uniformare quanto più mi tornasse esteticamente gradevole i colori, ecco quali :
Dall'ultimo mio Tema, ho uniformato il valore 8 (Warning Text) con il valore 14 (Restart/Reset/Delete button hover) per avere ancora un colore in meno.
Il nome dei colori per me è e resta un mistero. Per fortuna Chirag Mehta ha sviluppato "Name That Color" proprio per fare questo ed io lo sfrutto a piene mani.
Ma torniamo all'argomento principale, i colori dell'interfaccia web di Tasmota.
Ho diviso, come si vede sopra, i colori in gruppi funzionali.
Tutti testi, tutti gli sfondi e via dicendo.
Questo mi ha semplificato con poco la generazione di uno schema colori facile da maneggiare, si tratta tutto sommato di abbinare poche cose, non più 19 come nello schema classico.
L'unica decisione che ho preso per mantenere coerenza con il mondo reale è stata quella di non mutare i colori assegnati al valore 9 (Success text) ed al valore 13 (Restart/Reset/Delete button).
Questo perchè è universamente noto che verde vuol dire "vai avanti, tutto bene" e rosso "fermati, c'è un problema".
Ho deciso di tenere un solo gruppo colore anche per i testi di avvertimento (8, Warning text) e per quando si passa il mouse sopra un pulsante di Restart/Reset/Delete (voce 13), usando un qualcosa che richiami il rosso.
A questo punto, siamo arrivati ad avere 6 gruppi di oggetti che si possono mettere insieme due a due.
Ora basta fare un salto su Coolors ed aggiungere un colore a quelli presentati, così si ha una tabella di 6 colori. Io , al volo, ho generato questo :
Mi sono poi inserito tutti i valori nel mio file Tasmota WebColor Generator ed ecco cosa ho ottenuto come stringa da passare alla console :
WebColor {"WebColor":["#efa00b","#6a3e37","#7a5c61","#6a3e37","#1c3a13","#efa00b","#7a5c61","#f92a82","#21d83a","#efa00b","#3993dd","#7a5c61","#e3170a","#f92a82","#3993dd","#f4ebe8","#f4ebe8","#3993dd","#1c3a13"]}
Il risultato è questo :
Schermata "Home"
Console
Configurazione modulo
Configurazione timer
Non è il massimo della leggibilità, ma è solo un esempio di cosa si può fare in poco tempo per le personalizzazioni.
Se vuoi il file per generare il tuo tema web per Tasmota personalizzato, lo trovi qui : Tasmota WebColor Generator
Se invece sei interessato (come spero) a leggere altro sul firmware Tasmota, ecco il collegamento a tutti gli articoli che ho scritto!















Nessun commento:
Posta un commento
Sei davvero sicuro di voler sprecare tempo prezioso per scrivere qualcosa? Non è che preferisci andare su Google?